重定向
Plaocredirect大约 1 分钟
plaoc 提供了类似 nginx 的重定向功能,使用URLPattern来解析匹配的路径。
创建plaoc.json
首选在您的项目根目录下创建plaoc.json,路径如下:
plaoc-app
├── ......其他工程文件
├── manifest.json
└── plaoc.json
全部字段内容如下:
{
"defaultConfig": {
"lang": "zh-Hans"
},
"redirect": [
{
"matchMethod": ["*"],
"matchUrl": {
"pathname": "/"
},
"to": {
"url": "/locales/{{lang}}{{pattern.pathname.input}}index.html",
"appendHeaders": {},
"removeHeaders": []
}
}
]
}
以上的配置的规则是:
允许所有类型的 Method,并且当请求的 pathname 为/的时候,将会转发到配置的to.url。
可以看到以上配置的重点在/locales/{{lang}}{{pattern.pathname.input}}index.html。
{{}}里存放的是变量,包含的变量如下:
lang 对应着
defaultConfig.lang的配置内容pattern 是
URLPattern解析的内容。
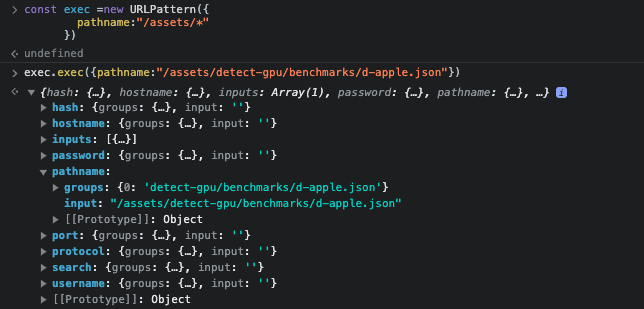
结构如下示例,也可以在浏览器环境执行测试,这是比较稳妥的方法。

appendHeaders
转发的时候添加内容到请求的 Header。
removeHeaders
转发的时候移除请求的 header
一些示例解释
redirect 的类型是数组,因此您可以定义多个 redirect。
"redirect": [
{
"matchMethod": [
"*"
],
"matchUrl": {
"pathname": "/"
},
"to": {
"url": "/locales/{{lang}}{{pattern.pathname.input}}index.html",
"appendHeaders": {},
"removeHeaders": [
]
}
},
{
"matchMethod": [
"*"
],
"matchUrl": {
"pathname": "{/}assets/*"
},
"to": {
"url": "{{pattern.pathname.input}}",
"appendHeaders": {},
"removeHeaders": [
]
}
},
{
"matchMethod": [
"*"
],
"matchUrl": {
"pathname": "/*"
},
"to": {
"url": "/locales/{{lang}}{{pattern.pathname.input}}",
"appendHeaders": {},
"removeHeaders": [
]
}
}
]
上面的三个重定向,将匹配如下的 url。
- 规则为:
/
/ --〉 /locales/zh/index.html
- 规则为:
{/}assets/*
assets/xxxx/icon.png -> assets/xxxx/icon.png
/assets/xxxx/icon.png -> /assets/xxxx/icon.png
- 规则为:
/*
/1234124.index.js -> /locales/zh/1234124.index.js
更多的转发规则可以查看URLPattern的一些匹配规则。
隐藏用法
{{}}里可以写 js 表达式。
{
{
pattern.pathname.groups.assets === "assets"
? "/" + pattern.pathname.input
: "/locales/" + lang + pattern.pathname.input;
}
}
Powered by Waline v2.15.7